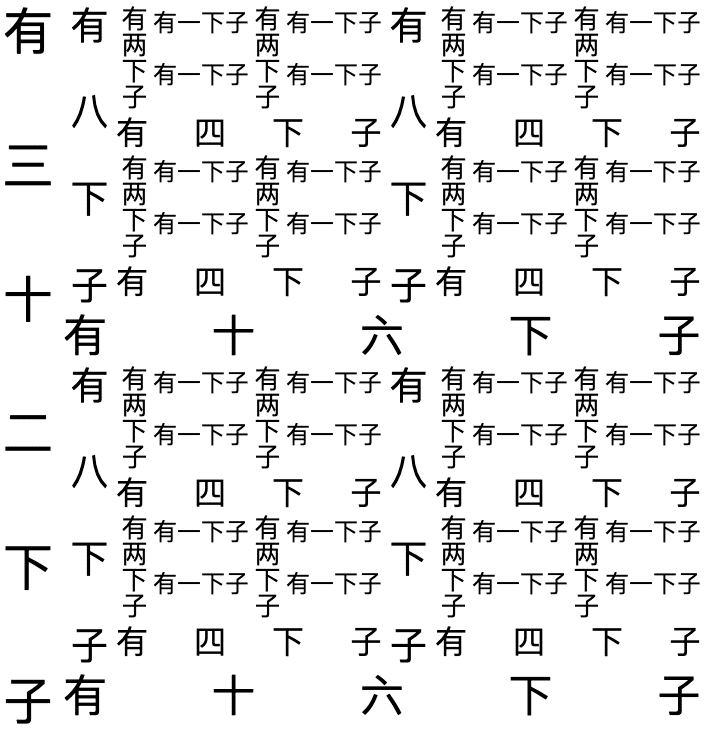
这个测试器的作者是V站的kokdemo,他看到群里都在发[有两下子[有四下子]的梗图表情包,于是写了一个网页生成这种效果。
技术栈特别简单: 1. vue: 用到了递归组件 2. css: 用到了css grid的布局
没了
这个怎么玩呢,就是点击页面的文字,然后就会开始生成有x下子,点到后面的结果当然就是网页卡死了,于是你就知道你的浏览器的性能...
目前看到大家玩这个,最多能到一万多的数据,还是挺惊人的。
大家可以复制链接到电脑浏览器测试,可以把机型、浏览器和测试结果发到评论里。
链接: https://qiujunya.com/img/youliangxiazi.html
我的safari可以到1024下子,但是chrome只能到512下子,还得卡死等很久才可以...
另外这个网页是个非常简单的单页,有没有搞前端的能解释一下卡的原因,为啥大家点几下就卡住了。